Устали добавлять одни и те же переходы в слайд-шоу? Если вы перепробовали все готовые эффекты в ФотоШОУ PRO – самое время создать что-то необычное своими руками! Вооружившись «Конструктором Переходов», вы воплотите любую задумку и добавите в проект изюминку, которая однозначно выделит ваши работы среди других. Из статьи вы узнаете, как пользоваться этим удобным дополнением для ФотоШОУ PRO и найдёте несколько интересных идей для вдохновения.
Содержание статьи:
«Конструктор Переходов»: общие моменты
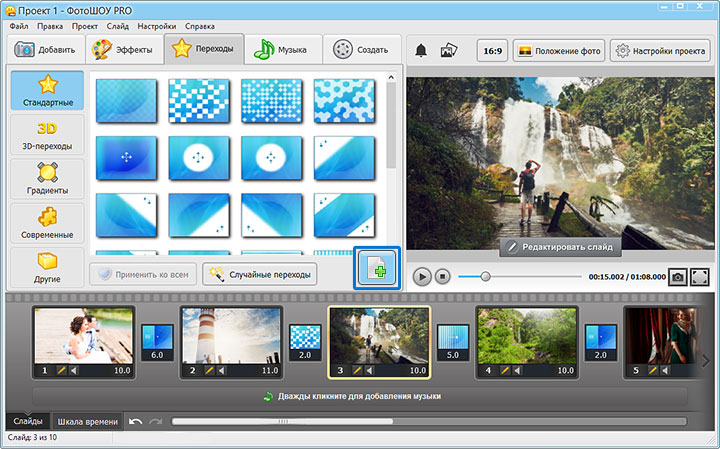
Прежде, чем переходить непосредственно к перечислению интересных фишек, которые можно реализовать в «Конструкторе», посмотрим на основной алгоритм действий при создании перехода. Чтобы начать работу с модулем, нужно в ФотоШОУ PRO перейти во вкладку «Переходы» и кликнуть по кнопке с плюсом.

В один клик вы попадете в модуль разработки собственных переходов
Программа предложит скачать «Конструктор» или откроет установленный модуль.

Главное окно «Конструктора Переходов»
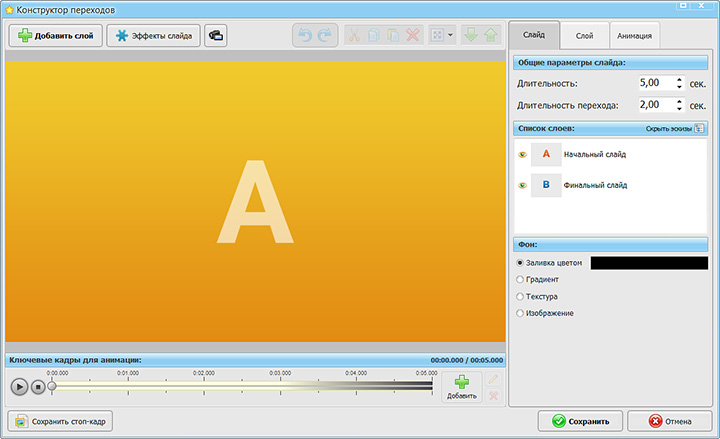
Кликнув «Создать переход», вы попадёте в блок настройки эффекта. Выглядит он почти так же, как и стандартный редактор слайда ФотоШОУ PRO.

Пользователям, работающим в ФотоШОУ PRO, не составит труда разобраться в редакторе переходов
В списке слоёв по умолчанию находятся два прямоугольника – A и B. Они выполняют роль начального и финального снимков соответственно. С помощью ключевых кадров вам нужно последовательно настроить движение сначала первой фигуры, а затем – второй. Проявите фантазию – фото могут вращаться, увеличиваться или уменьшаться в масштабе, резко исчезать из кадра или, наоборот, плавно проплывать по слайду.

Программа не ограничивает вас - настраивайте анимацию так, как больше нравится
Начните с простой анимации, а после – добавляйте необычные элементы в дизайн! Можете задействовать в работе дополнительные слои – редактор конструктора включает всё те же возможности:
- наложите дополнительное фото, видео или гиф;
- добавьте текст;
- создайте декор с помощью фигур;
- используйте иллюстрации и клипарт;
- настройте световые или природные эффекты.
Для работы доступны маски и слои с засветками и тонировками. Опции открывают невероятный простор для фантазии – комбинируйте настройки, добавляйте слои и придумывайте необычные эффекты появления и движения.
Если вы не знаете, как выбрать переходы и не хотите, чтобы слайд-шоу выглядело безвкусным и перенасыщенным, постарайтесь выдерживать баланс. Если на слайдах много декора и сложная замысловатая анимация, остановитесь на более сдержанных переходах. Если ролик монотонный и минималистичный, оригинальные переходы станут его идеальным украшением.
Придуманные переходы будут храниться в каталоге модуля, а также во вкладке «Пользовательские» в ФотоШОУ PRO. Если шаблон вам разонравится, вы сможете в любой момент его отредактировать или попросту удалить.
Чтобы показать, как просто создавать красивые переходы для слайд-шоу, рассмотрим 5 ярких примеров, которые без труда повторит любой новичок.
Запускайте «Конструктор» и следуйте указаниям ниже! Длительность перехода в указанных примерах – 5 секунд.
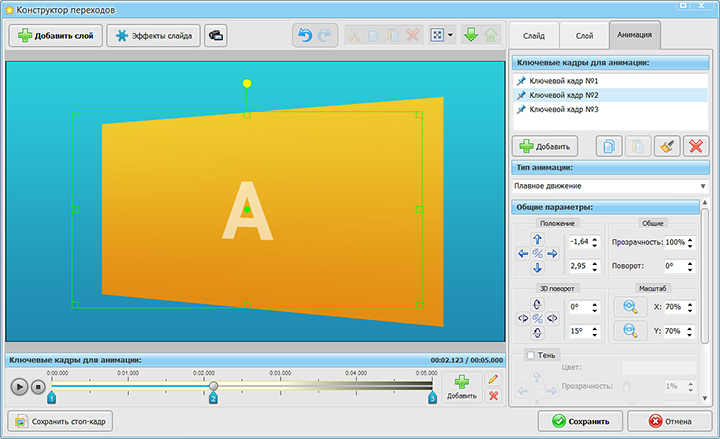
№1. Классический переход
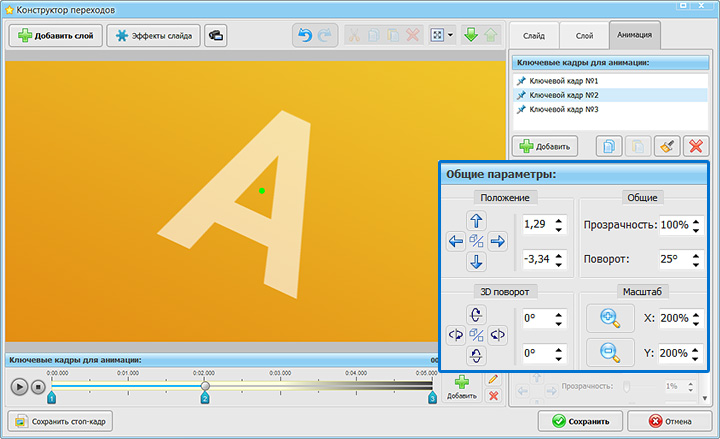
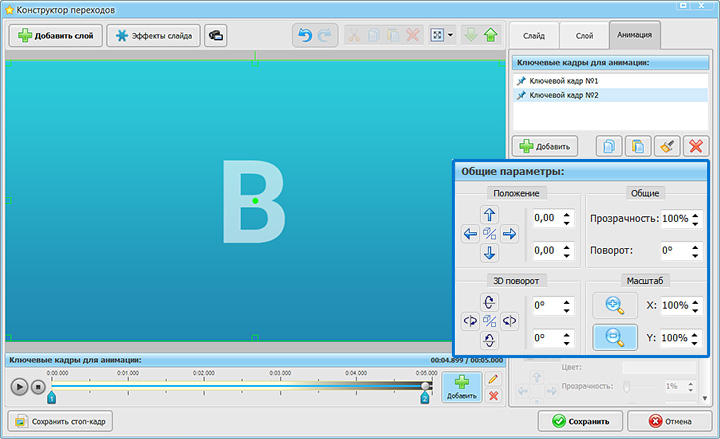
★ «Начальный слайд»: Поставьте второй ключевой кадр на отметке в 2 или 2,5 секунды. Произвольно поверните фигуру А и увеличьте в масштабе.

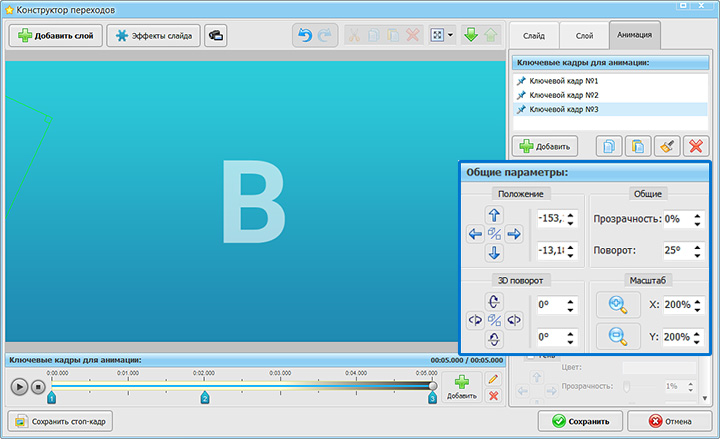
Добавьте ключевой кадр №3 в самом конце шкалы времени. Уведите фигуру за край слайда и снизьте прозрачность до 0%.

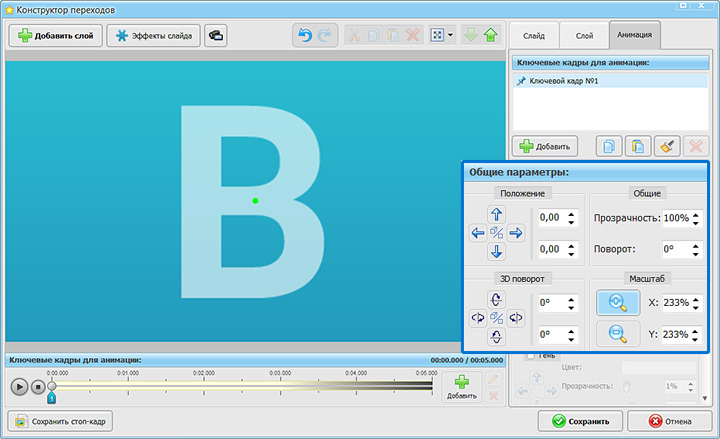
★ «Финальный слайд»: На первом ключевом кадре, который появляется по умолчанию, увеличьте размер фигуры в несколько раз.

Добавьте второй кадр ближе к концу таймлайна и уменьшите фигуру В так, чтобы она была точно по размеру слайда. Готово!

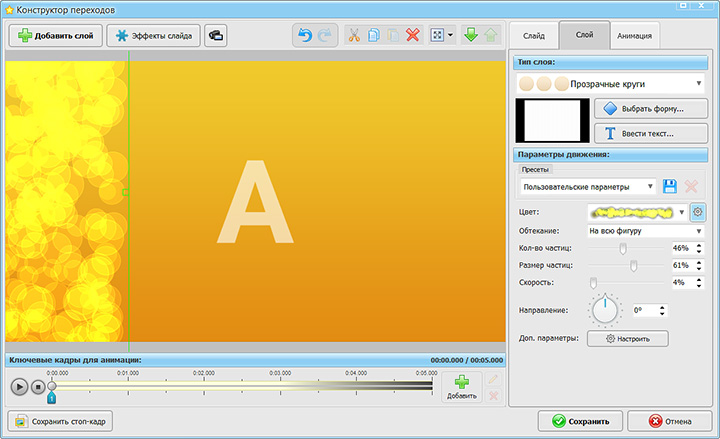
№2. Переход с элементами motion-graphics
★ «Начальный слайд»: Установите в конце временной шкалы второй ключевой кадр и уменьшите прозрачность до 0.
★ «Финальный слайд»: Настройте анимацию так же, как и в примере №1.
★ Дополнительные элементы:
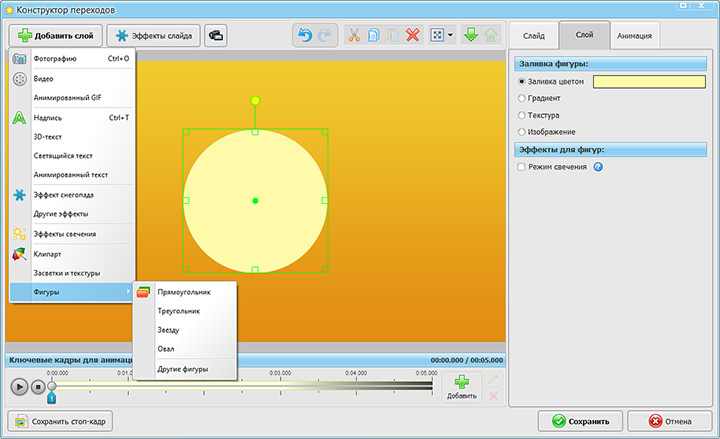
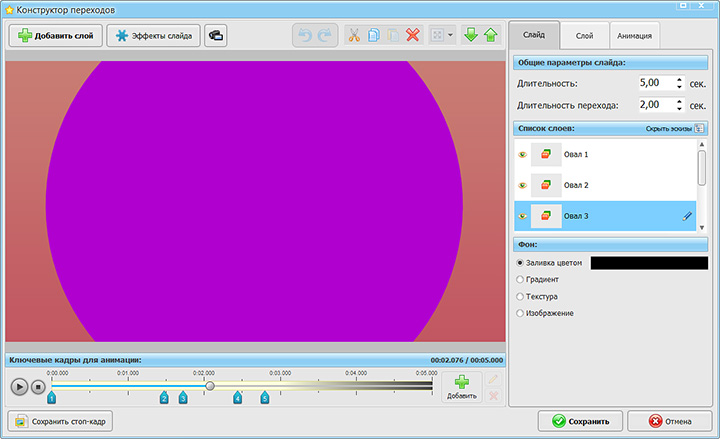
- Нажмите «Добавить слой» > «Фигуры» и разместите первый круг на слайде. Выберите для него оптимальный цвет и размер.

- На первом ключевом кадре поставьте минимальную прозрачность.
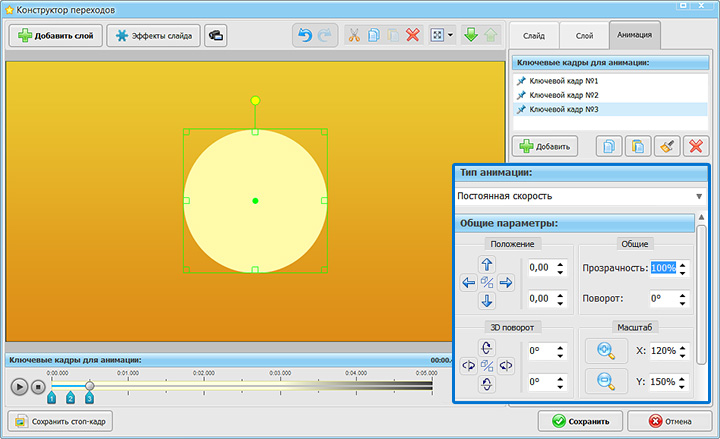
- Спустя полсекунды разместите кадр №2 и ничего не меняйте.
- Добавьте третий ключевой кадр и увеличьте показатель прозрачности до 100%.
Так вы настроите плавное появление фигуры во время перехода.

- Поместите следующую ключевую точку на 1-ую секунду и растяните круг.
- Ещё спустя полсекунды добавьте завершающий ключевой кадр и снизьте прозрачность круга до нуля.

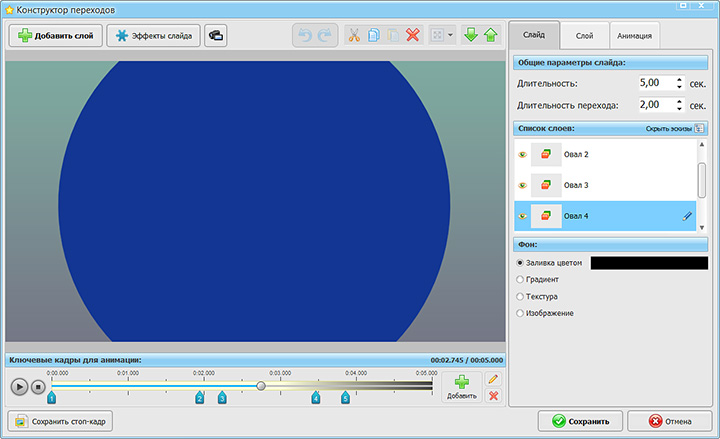
Дальше предстоит проделать нехитрую операцию – выделите круг в списке слоёв и дублируйте его несколько раз. Чтобы не запутаться в фигурах, поменяйте название и пронумеруйте круги, выберите для каждого новый цвет.

Круги-дубликаты повторяют анимацию первого круга. Ваша задача – изменить это. Поочерёдно выделяйте каждый круг в списке и сдвигайте вперёд 2, 3, 4 и 5 ключевые кадры. С каждым кругом постепенно всё ближе к концу таймлайна.

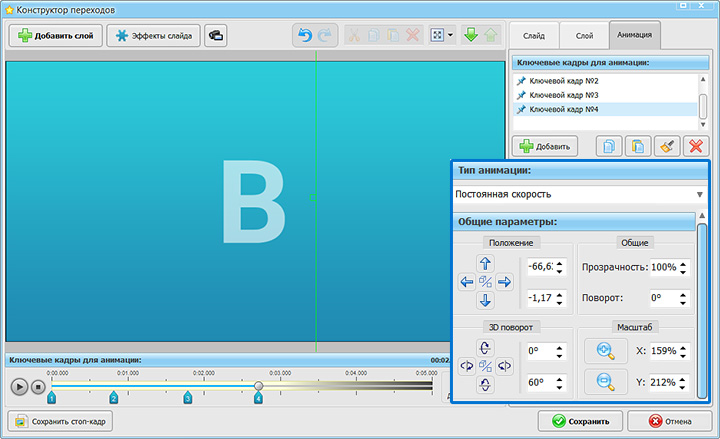
№3. 3D-переход
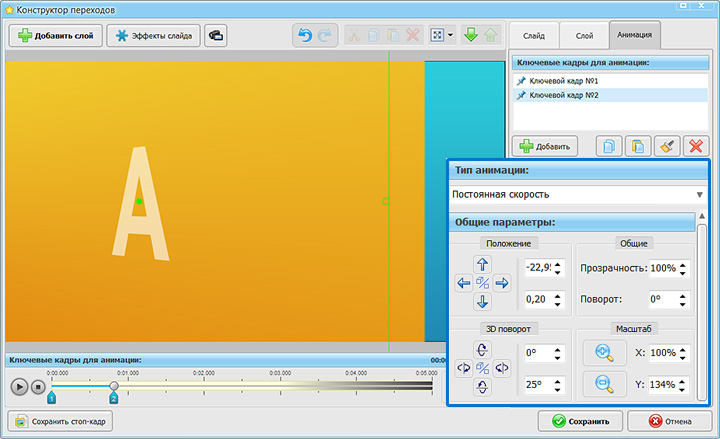
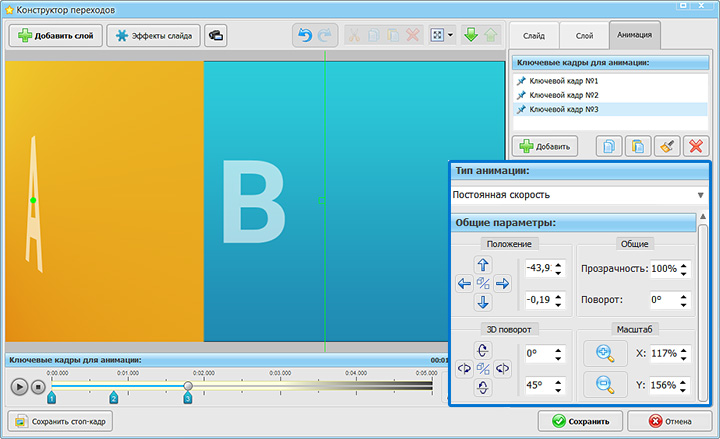
★ «Начальный слайд»:
- Примерно на 1-ой секунде поставьте второй ключевой кадр и выполните 3D-поворот фигуры влево на 25 градусов.

- Спустя ещё одну секунду разместите ключевой кадр №3, поверните фигуру на 45 градусов и увеличьте масштаб так, чтобы не было видно её краёв.

- Примерно на 3-ей секунде поставьте завершающий ключевой кадр, увеличьте поворот до 60 градусов и переместите фигуру за пределы слайда.

★ «Финальный слайд» – без изменений.
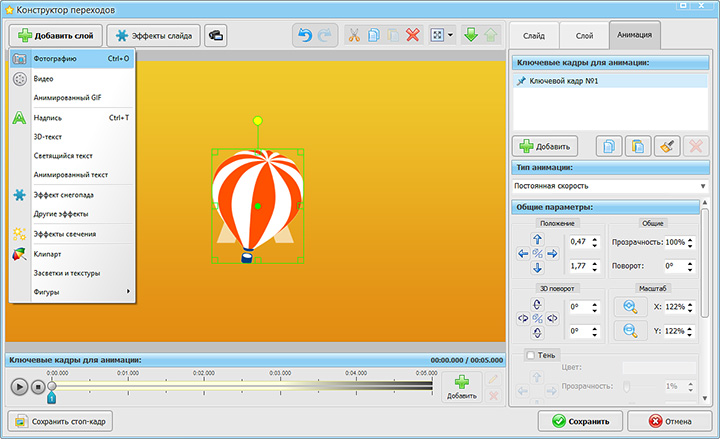
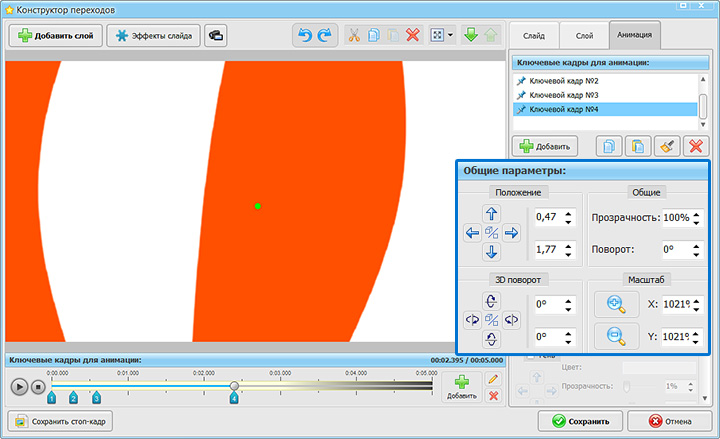
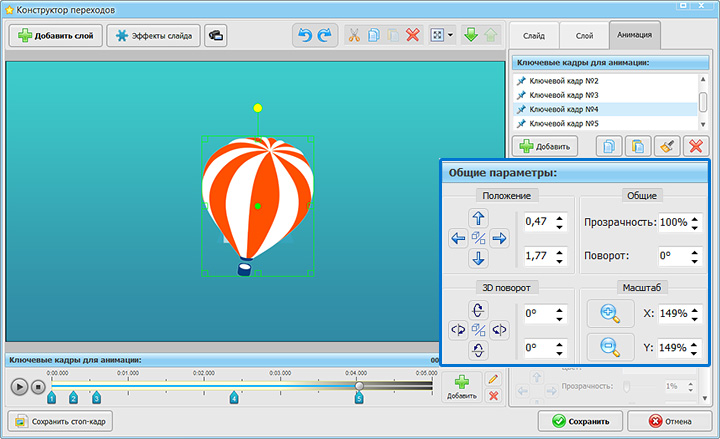
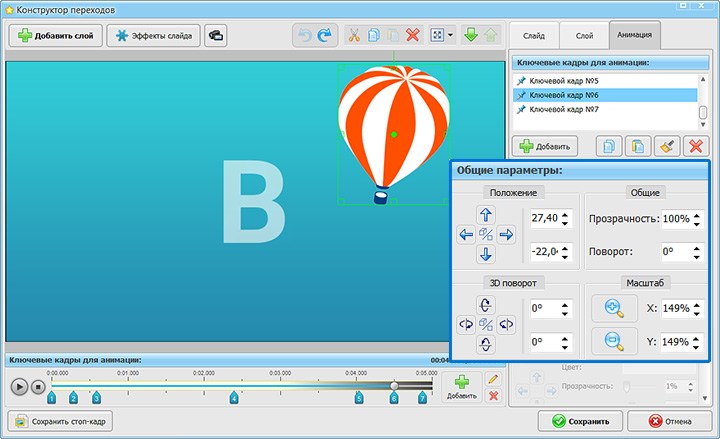
№4. Переход с картинкой
★ «Начальный» и «Финальный» слайды – без изменений.
★ Дополнительные элементы:
- С помощью команды «Добавить слой» > «Фотографию» наложите поверх А и В фигур любую картинку.

- Настройте плавное появление изображения так, как это было описано в примере №2. Третий ключевой слайд при этом должен находиться на 1-ой секунде.
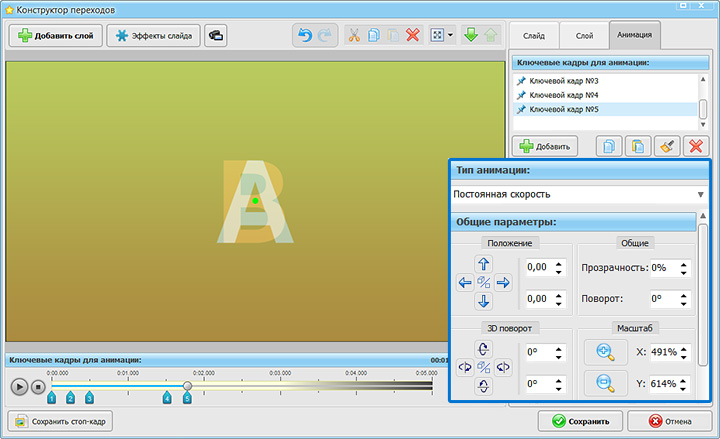
- Добавьте кадр №4 примерно на отметке в 2,5-3 секунды и растяните картинку.

- Спустя 2 секунды расположите ключевой кадр №5 и верните изображение к исходному размеру, уменьшив масштаб.

- Добавьте следующий ключевой кадр и уведите картинку за пределы слайда.

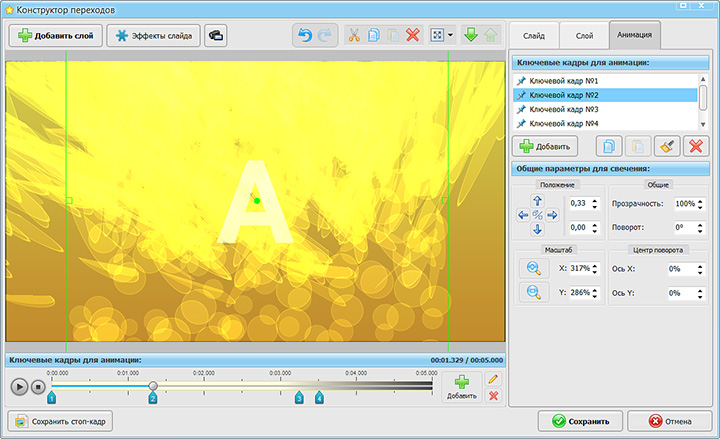
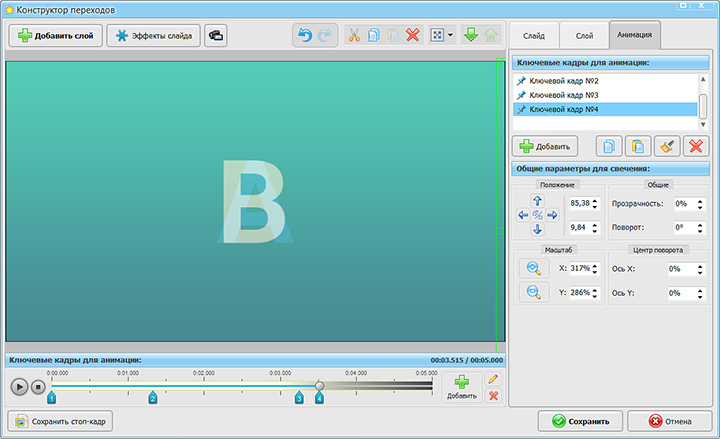
№5. Эффект свечения в переходе
★ «Начальный» и «Финальный» слайды – без изменений.
★ Дополнительные элементы:
- Примените к слайду эффект свечения. Выберите из каталога ту форму частиц, которая вам больше по душе. При необходимости скорректируйте параметры эффекта – настройте вид частиц и скорость их перемещения.

- На отметке в 1,5-2 секунды добавьте второй ключевой кадр и переместите слой с частицами на середину слайда.

- Расположите третий ключевой кадр ближе к концу временной шкалы и уведите слой с эффектом за край слайда.

Скачав «Конструктор Переходов», вы воплотите ещё больше идей для слайд-шоу! Проявляйте свою индивидуальность, создавайте уникальную анимацию переходов и ваши ролики запомнятся зрителям надолго.