Хотите сделать слайд-шоу динамичнее? Поэкспериментируйте с Hand Effects. В видеоуроке вы найдете 3 способа применения этого эффекта в слайд-шоу.
Содержание статьи:
Способ первый: фотографируем на телефон
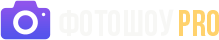
Выделите фотографию для работы и перейдите в редактор слайда. Здесь создайте дубликат снимка и примените к нему фильтр размытия.

Примените фильтр размытия
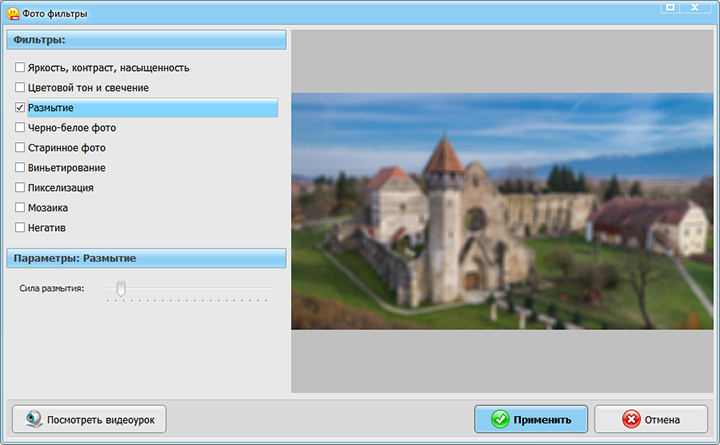
Добавьте на слайд картинку с рукой с телефоном. Это изображение должно быть в формате PNG и иметь прозрачный фон. Затем настройте размер слоя и встройте фотографию без размытия в экран телефона.

Встройте фотографию в экран телефона
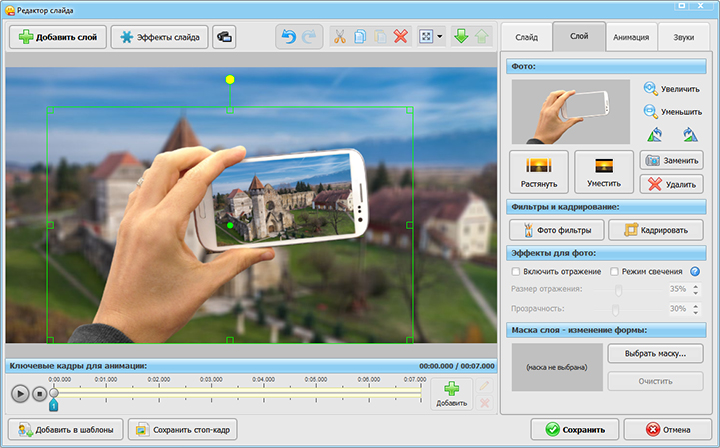
После добавьте на слайд вспышку. Подходящую текстуру можно найти в каталоге программы («Добавить слой» > «Засветки и текстуры»).

Добавьте текстуру, которая выполнит роль вспышки
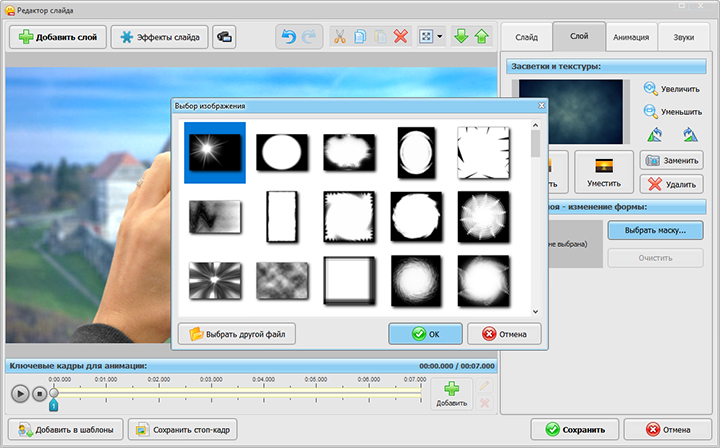
Для реалистичности примените к текстуре с засветкой маску. Настройте положение этого слоя и переместите его на несколько уровней ниже. В итоге вспышка должна оказаться перед размытой фотографией.

Выберите маску для слоя
Дальше нужно настроить анимацию. Начнем со вспышки. В первом и вторых ключевых кадрах текстура будет полностью прозрачной. В третьем — резко становится видимой, а в четвертом — вновь исчезает.

В третьем ключевом кадре прозрачность 100%, в остальных — 0%
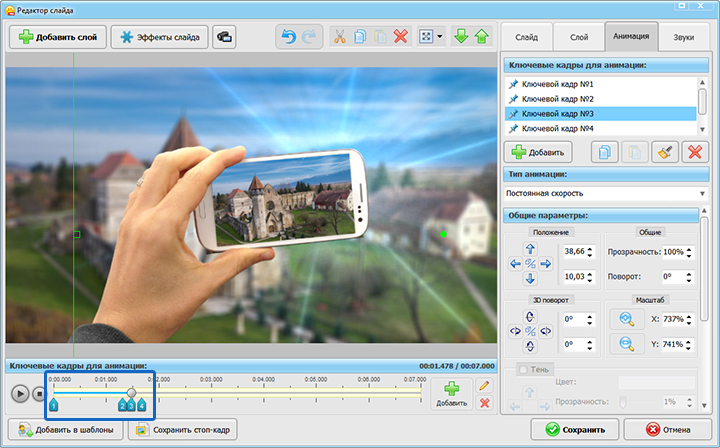
Дальше сделаем так, чтобы рука с телефоном после вспышки скрывалась за нижней границей слайда. Создадим второй ключевой кадр сразу после вспышки. Оставим его без изменений. В третьем зададим движение слоя вниз. Аналогично настроим анимацию для картинки, которую ранее встроили в экран телефона.

В третьем ключевом кадре переместите слои за нижнюю границу слайда
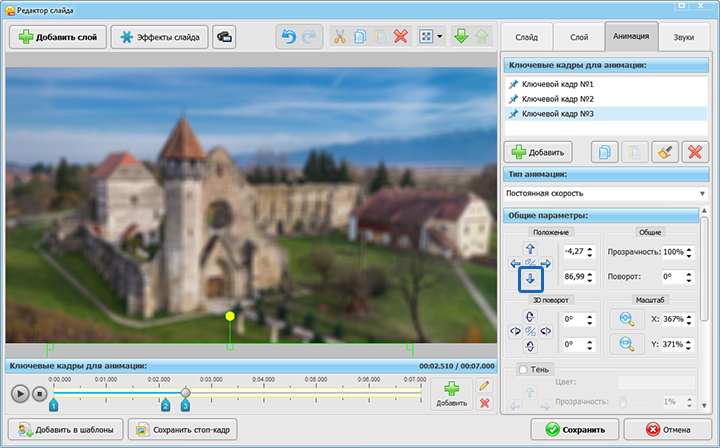
Затем создадим копию этого изображения. В первом и втором ключевых кадрах дубликат будет прозрачным. Третий ключевой кадр удалим и создадим заново. Выставим для него прозрачность 100%, добавим 3D поворот на 360 градусов и сделаем так, чтобы картинка в результате заполняла весь экрана.

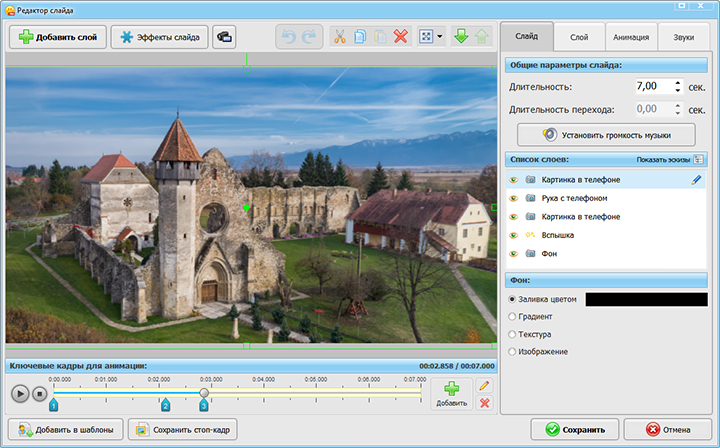
Так будет выглядеть слайд в конце показа
Способ второй: изучаем фотографии через лупу
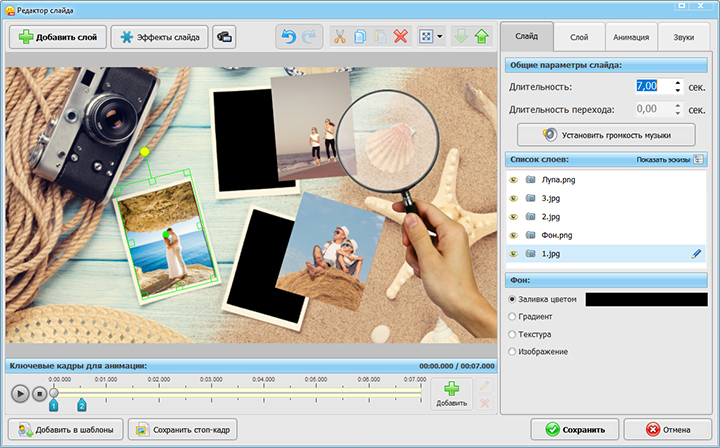
Для работы потребуется изображение в формате PNG, в котором вырезаны отверстия для вставки фото. Добавим такую картинку на слайд. Также загрузим три обычные фотографии и встроим их в рамки.

Встройте фотографии в рамки
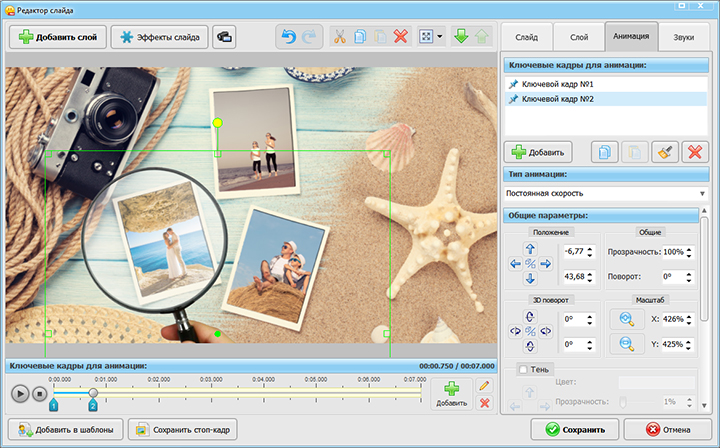
Добавим руку с лупой и переместим ее за нижнюю границу. Затем добавим второй ключевой кадр. В нем лупа будет останавливаться на первом снимке.

Во втором кадре наведите лупу на первое фото
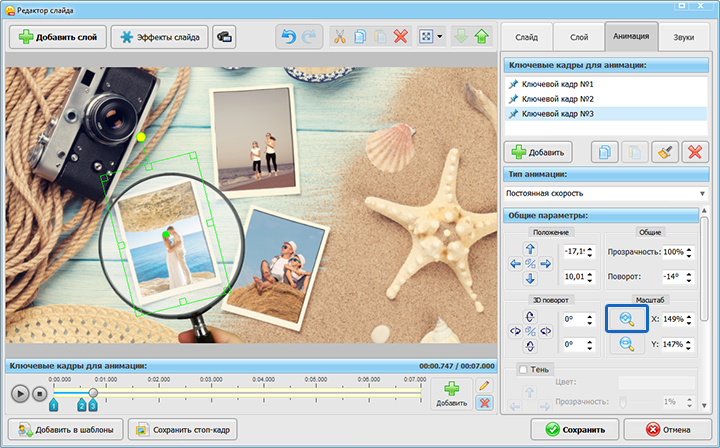
Создадим второй ключевой кадр для этого снимка и оставим его без изменений. Рядом добавим третий кадр и увеличим масштаб фото.

В третьем ключевом кадре настойте приближение для фото
Потом добавим еще две ключевые точки для лупы. В третьей ничего не меняем. В четвертой — лупа перемещается к следующему фото.
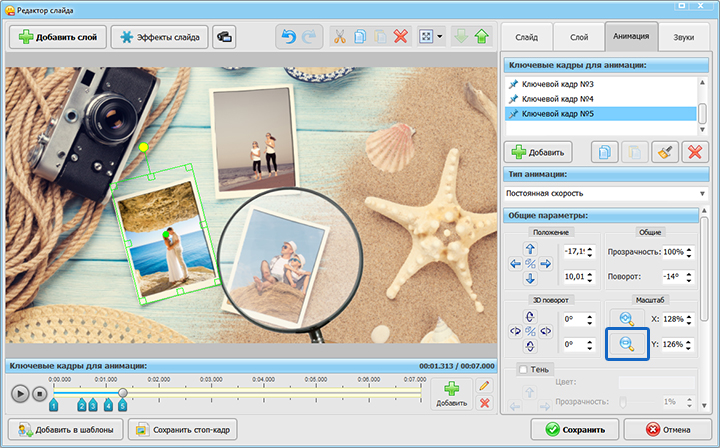
Вернемся к настройке первого фото. Добавим два дополнительных ключевых кадра. В четвертом ничего не меняем. В пятом — уменьшаем фото.

У первого фото в пятом ключевом кадре уменьшите масштаб
Теперь аналогично настраиваем вторую и третью фотографии. Сначала наводим лупу, а затем увеличиваем фото. Далее добавляем паузу и, наконец, возвращаем снимок к исходному виду. При желании в конце вы можете добавить еще пару ключевых кадров и заставить руку с лупой исчезать за пределами слайда.
Способ третий: разбираем стопку фотографий
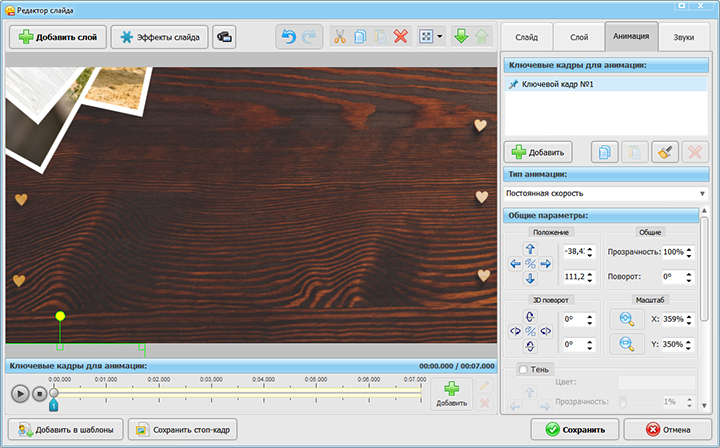
Добавьте все материалы на слайд и настройте их исходное положение. Дальше переходим к самому интересному: к созданию анимации. В первом ключевом кадре слой с рукой будет находиться за пределами слайда.

Переместите слой с рукой за пределы слайда
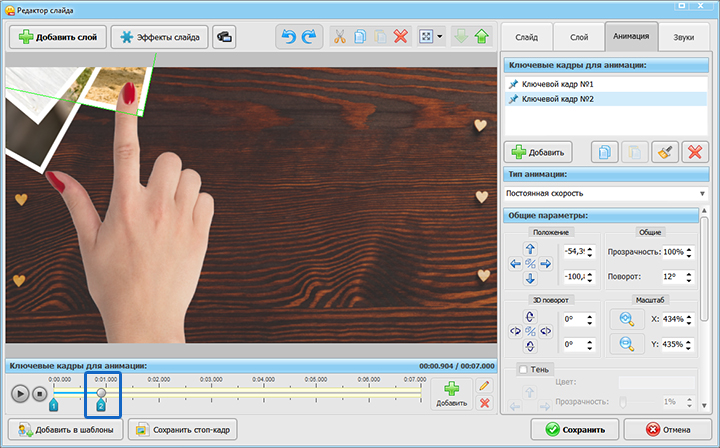
Во втором – рука касается одного из снимков. В этом месте добавим ключевой кадр для этого снимка. Он будет промежуточным, поэтому ничего не меняем.

Во втором ключевом кадре наведите руку на первую фотографию
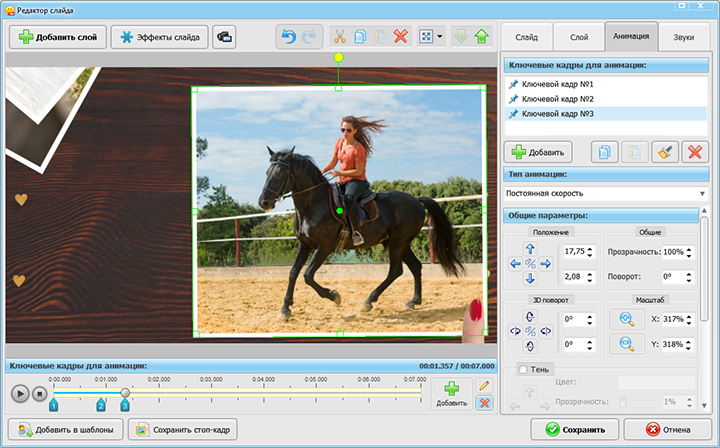
Добавляем третий ключевой кадр для слоя с рукой. Переместим ее в правый нижний угол. Теперь тут же добавим третий ключевой кадр для снимка и переместим его к слою с рукой. Вот что должно получиться:

Последовательно переместите руку и фото в другое место
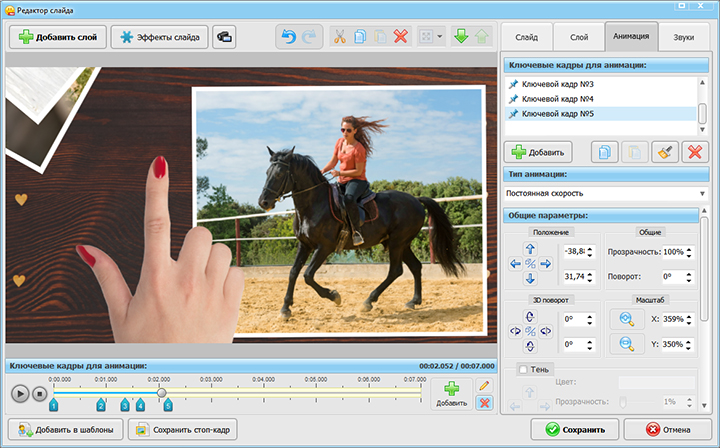
Дальше создаем промежуточный кадр для слоя с рукой — тут слайд полностью статичен. В пятой ключевой точке слой движется ко второму снимку. Аналогично настройте анимацию для всех остальных фотографий.

Аналогично настройте анимацию для оставшихся фотографий
Узнайте все секреты ФотоШОУ PRO! Ознакомьтесь с другими полезными уроками по работе с программой прямо сейчас на нашем сайте. Используйте полученные знания во время создания своих проектов, а затем показывайте готовые видеоролики родственникам и своим друзьям.